How to Display WordPress Posts on Specific Pages
Quick Summary of Contents
I was recently helping a friend establish his web presence when he encountered an interesting situation quite common for WordPress beginners: displaying WordPress Posts on Specific Pages.
When he originally launched his website, Abolitionist.cc, via WordPress, it was to be a simple website consisting of the following pages:
- Home
- About
- Contact
- Shop
But about 2-3 weeks into launching the website, he discovered an opportunity to engage and educate his reading audience via a blog section.
At the time, his Home page was listing the latest 10 WordPress posts — quite a common setup when launching a vanilla install of WordPress.
With a goal to make the Home page a bit more unique in time, my friend currently desires to list the latest 10 WordPress posts on both a Home and Blog page, having the display of both pages somewhat different.
So, how does one go about displaying WordPress posts on specific pages?
There are a few ways to answer this question.
Default of Homepage Displays Latest Posts
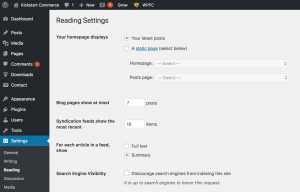
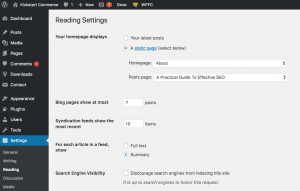
One of the first ways to solve the problem of displaying WordPress posts on specific pages is allowing the homepage display option in Settings > Reading to remain the default of Your latest posts.

As mentioned above, this is a common setup for new bloggers when launching a WordPress website.
If you select this option, then the challenge remains to solve how to display WordPress posts on non-homepage pages.
To do so, you’ll want to use the WordPress Display Posts Shortcode plugin, allowing users to easily display lists of posts without knowing PHP or editing template files. 👏
It does require you to get comfortable with working with WordPress Shortcode.
However, WordPress Shortcode is a breeze to learn compared to PHP and editing template files, especially when considering the plugin author has provided thorough written documentation with copy-and-paste examples.
You can provide several parameters to create endless layouts and displays of posts on specific pages.
One of two downfalls of this plugin is that you will need to know a bit of CSS to dress the page up a bit from its default of a bulleted list of posts — how to create classes and various CSS attributes.
In addition, the Display Posts Shortcode plugin provides documentation with copy-and-paste examples for a number of customization with filters.
As for the second downfall, there is not an easy method for handling the pagination of posts as it is provided with out-of-box WordPress pagination of the latest posts.
But you could likely request this feature from the author or combine this plugin with additional Pagination Plugins.
The Homepage Displays Static Content and Secondary Page Displays Latest Posts
The second way to solve the problem of displaying WordPress posts on specific pages is to allow the homepage display option in Settings > Reading to be set to A static page (select below), selecting static pages for the Homepage and Posts page.

This option requires both options to be set to a page. However, the Posts page will now automatically display the latest posts, while the Homepage and additional pages must make use of the WordPress Display Posts Shortcode plugin.
So instead of the Homepage displaying the latest posts by default as in the previous section, the Homepage can now be customized while the Posts page displays the latest posts.
This option is likely the option that my friend will eventually move to once he finalizes the custom design of the new Homepage.
Nevertheless, the Display Posts Shortcode Plugin will work the same as outlined in the previous section.
Using the Display Posts Shortcode plugin Documentation, copy and paste the desired shortcode with desired parameters set into the Homepage or secondary page, and you’ll be off to the races, easily displaying WordPress Posts on a Page.
And that’s it! It’s just that easy to display WordPress Posts on a Page.
Leave me comments or questions should this tutorial help you or if you encounter technical challenges.
Example Shortcode Using Display Posts Shortcode Plugin.
The following example is a brief snippet of the shortcode that displays WordPress Posts on a Page when using the Display Posts Shortcode WordPress plugin.
// Example of WordPress Shortcode for Display Posts Shortcode Plugin [display-posts post_status="publish" image_size="thumbnail" include_excerpt="true" include_date="true" include_author="true" excerpt_more="... Read More" excerpt_more_link="true"]
Watch and Learn How to Display WordPress Posts on Pages.
For those desiring hands-on demonstration of the Display Posts Shortcode Plugin in action, then I invite you to watch this quick tutorial video below demonstrating step-by-step instructions.