How to Know If Your Website or Page is Mobile Friendly.
Have you ever wondered how mobile-friendly a website or a web page truly is?
Perhaps you have concerns or considerations about your own website or maybe a competitor’s website being mobile-friendly.
If you haven’t heard, having a mobile-friendly website is a bonafide search ranking factor to give great thought and weight to, knowing Google’s upcoming algorithm change (scheduled for July 2018).
In short, if your website or web page loads slower than a postal service, then future search rankings are going to suffer, if you’re even ranked at all. 😳 So, how does one protect future search rankings?

Speed has always been a search ranking factor but previously focused only on desktop and not mobile usage.
However, this is all changing now that more than 50 percent of all web traffic worldwide is mobile, inching up in usage each year that passes.
First, I suggest all website owners and operators begin by understanding how much organic mobile traffic is received from search engines using Google Analytics.
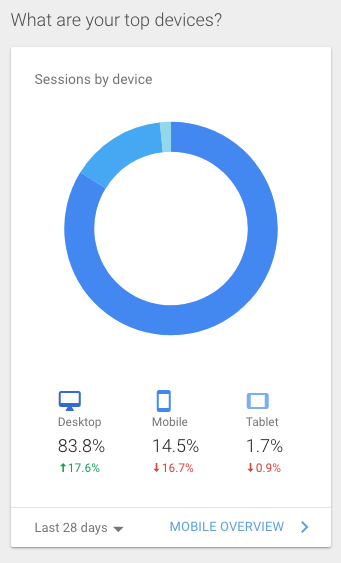
If you visit the Home page of Google Analytics, an out-of-the-box widget is provided to give visibility in regards to what devices visit a website the most (see image).
Whether or not Google Analytics indicates there are more or fewer mobile users visiting your website, it’s simply a safe and smart move to ensure your entire website is mobile-friendly.
If you don’t know how to determine whether or not your website or web page is mobile-friendly, Google provides a Mobile-Friendly Tool in Search Console to make answering this question as simple as a walk in the park.

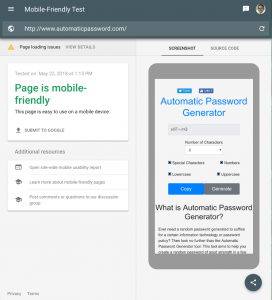
For example, let’s use a website I developed a few weeks ago: AutomaticPassword.com. In short, I release this tool to the general public as an easy method to generate a strong and secure password.
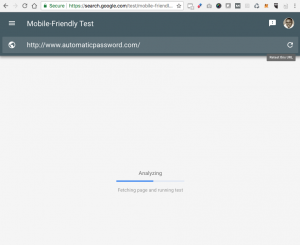
As shown below, simply enter a website address or web page address and click the “Run Test” button.

Once the request is submitted, Search Console fetches the page and analyzes it using a number of assessment factors.

Once analysis is completed, the following summary page is rendered with detail regarding whether the submitted website or web page is mobile-friendly.

In the case of our example, AutomaticPassword.com, it is mobile-friendly. I knew it was mobile-friendly before the test only because I decided to use Bootstrap — an open-source toolkit for developing responsive, mobile-first projects on the web with HMTL, CSS, and JS.
Many other frameworks are available that make creating a mobile-friendly website or web page a breeze — especially when using a content management system (CMS) such as WordPress, Joomla, or Drupal.
Then there are also a number of online website builders that provide mobile-friendly websites — Wix, Weebly, Squarespace, and SiteBuilder, to name a few.
But I know you’re thinking, what does the Mobile-Friendly Tool display if my website is not mobile-friendly?
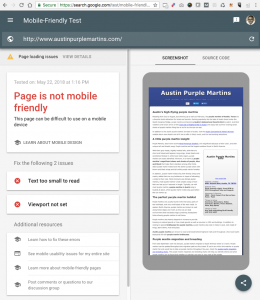
If your website or web page is NOT mobile friendly, then the following is displayed:

Just as with AutomaticPassword.com, the Mobile-Friendly Tool displays a screenshot of likely what a visitor encounters or is shown via their device’s web browser.
In addition, the Mobile-Friendly Tool provides clickable actions to fix. In this example, we can see that AustinPurpleMartins.com has the following errors it needs to be addressed:
- Text too small to read
- Viewport not set
Additional Page loading issues are made available in just about the “Page is not mobile friendly” box.
Although the tool itself is easy to use to discover the mobile-friendliness of websites or web pages, you’ll likely need a bit of technical background and understanding to take corrective action toward identified issues properly.
And believe it or not, this is how simple it is to determine whether or not your website or web page is mobile-friendly.
In closing, I invite you to watch the tutorial below to learn about the Mobile-Friendly tool and how it assists in identifying websites to be mobile-friendly, ensuring that your pages perform well on all devices.